
Royal Automobile Club of Australia

Brand Design and Web Development: RACA
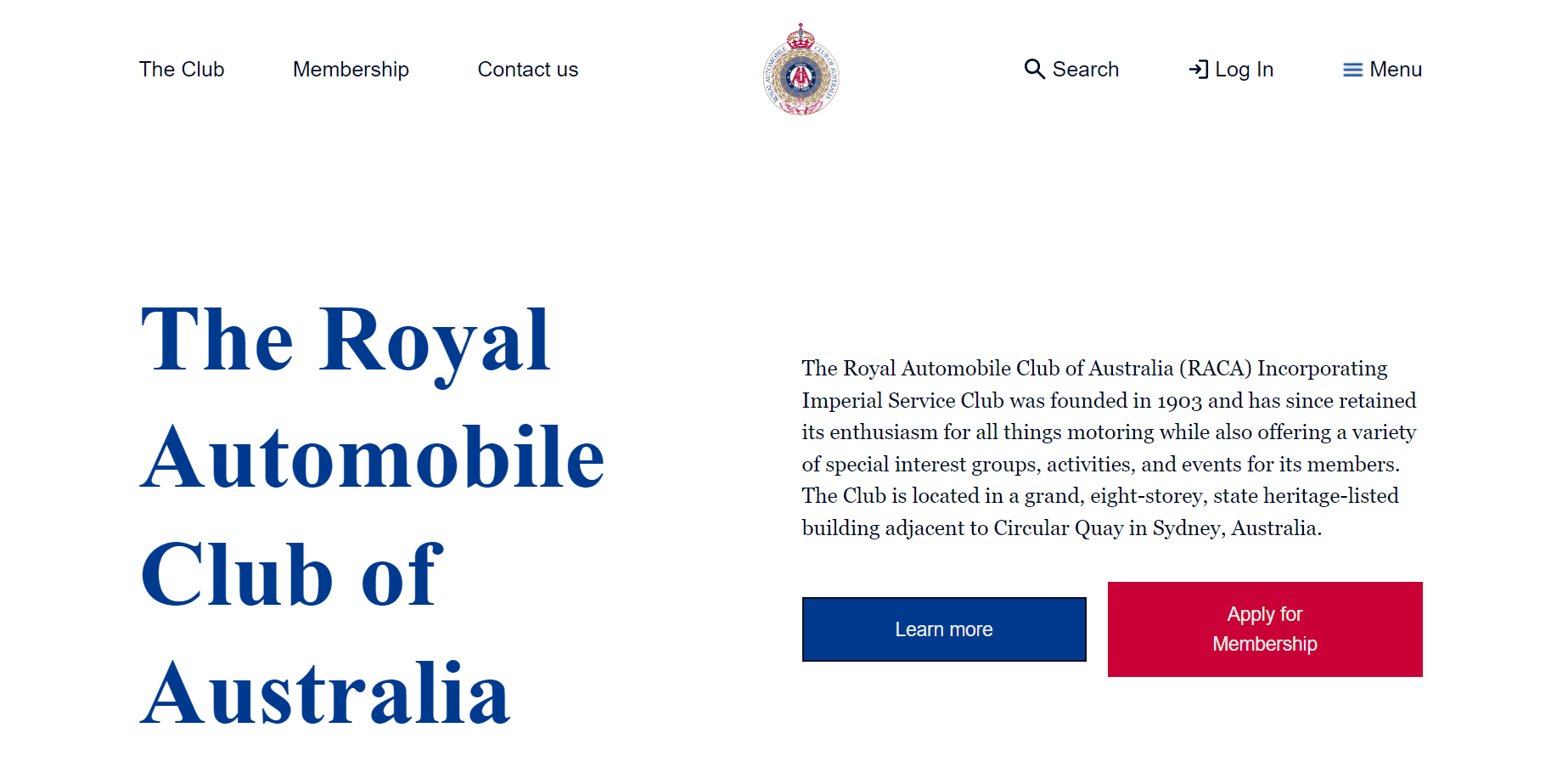
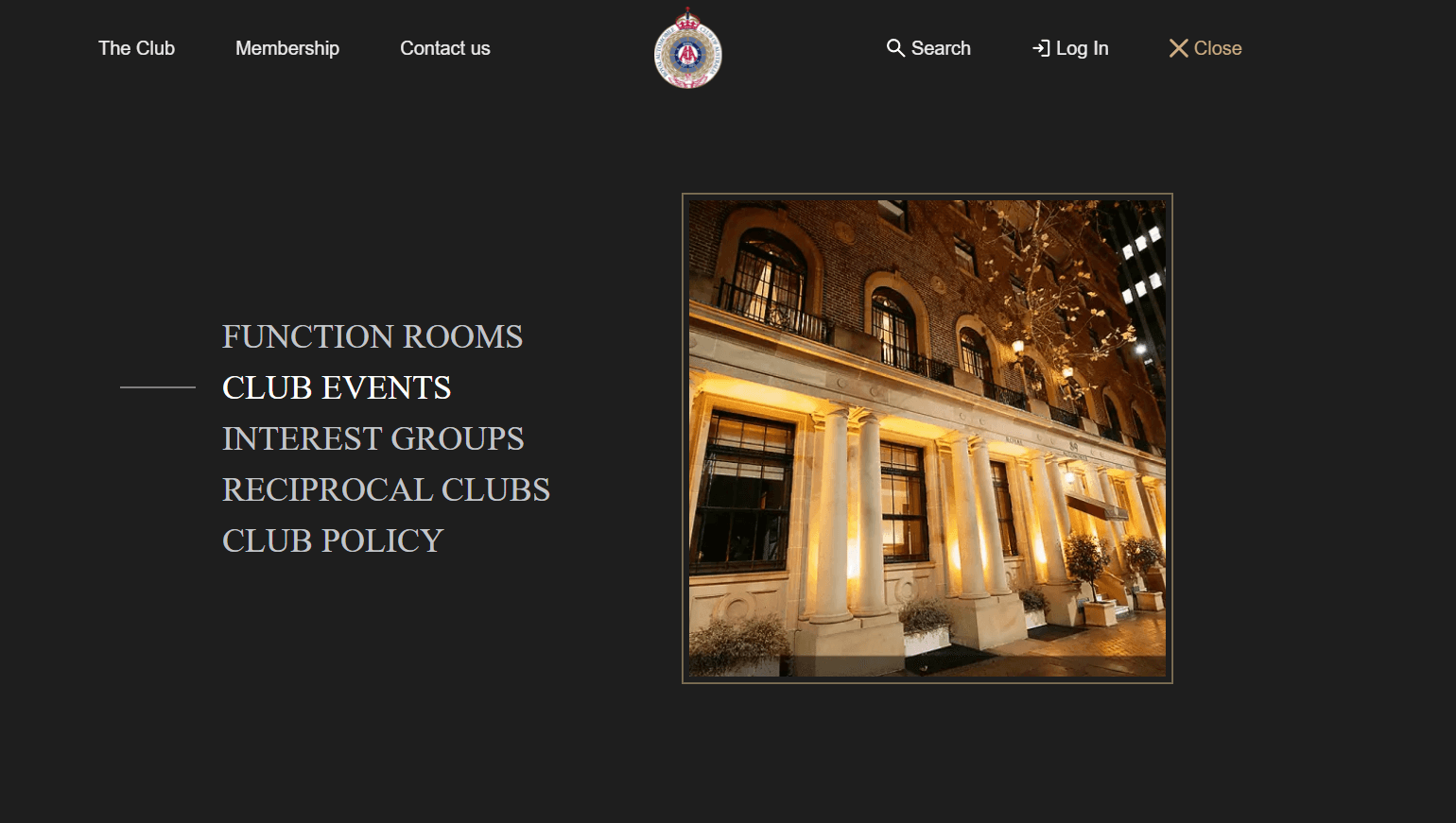
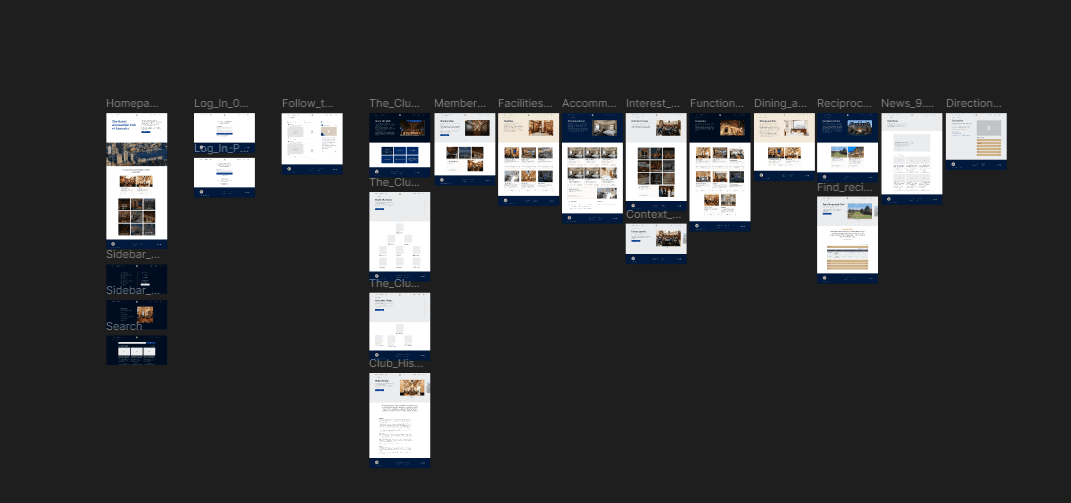
This project involved the comprehensive design overhaul of the Royal Automobile Club of Australia's website using Figma. Collaborating closely with the RACA team, we meticulously crafted a user-centric interface aimed at enhancing the user experience and engagement. Through wireframing, prototyping, and iterative design processes, we implemented modern design principles to ensure visual appeal, functionality, and seamless navigation. Attention to detail was paramount, ensuring the website reflected RACA's brand identity while optimising accessibility across devices. The result was a visually compelling, intuitive web design and development that elevated the organisation's online presence and user satisfaction.
Technology
Elite
Dynamic

This project we use that the tools




How We Work
Our 4 Stage Process
01
Step
01
Planning
We started by collaborating closely with the RACA team to understand their requirements and vision, conducting detailed planning sessions to set clear project goals.
02
Step
02
Design
Using Figma, we meticulously crafted wireframes and prototypes, implementing modern design principles to create a user-centric interface focused on enhancing user experience and engagement.
03
Step
03
Development
In the development phase, we transformed the prototypes into a responsive, functional website, ensuring it reflected RACA's brand identity and offered seamless navigation and accessibility across devices.
04
Step
04
Testing
We conducted thorough testing to ensure the website's performance, usability, and compatibility across various devices and browsers, addressing any issues before the successful launch.

